
- #REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE HOW TO#
- #REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE FULL#
- #REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE LICENSE#
In that case, put the block in a file and tell Pandoc to insert it with pandoc -include-in-header= block>. PandocĪll this still works if you're generating reveal.js slides from markdown using Pandoc, which I highly recommend. reveal.css, but I've had good luck with just looking at the generated HTML to figure out what my CSS should target. The reveal.js default CSS files are complicated, e.g. Pandoc All this still works if you're generating reveal.js slides from markdown using Pandoc, which I highly recommend. Restyle the title part of the title slide: The reveal.js default CSS files are complicated, e.g. Restyle the title part of non-title slides: You only asked about left-aligned paragraphs, but here are some more complicated examples, in case someone finds them useful: "twitter": twitter).You can change how the slides appear by adding some custom CSS to your presentation. Social media profiles can be updated by editing the social.json file in /static/data/, writing the username not the completed URL (e.g. types source4 benchmark drv reports corpus hadoop-tools basis depends dotnet. The left sidebar displays links to social networks, a profile picture and name. sql images Godeps libjava spec libraries resources media java Assets js. The new user interface (UI) is based on the Dashboard template by KickOff for UIKit. When user clicks on the image, javascript overwrites container innerHTML using the iframe defined.
#REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE FULL#
Individual URL assigned to every presentation and access by writing the full path in the address bar. The markdown here converts code very strangely, sorry. Support for Speaker Notes and Multiplexing. Modifications made in the Cargo.toml file. A bash script was created for getting the latest released versions of both framework.Ĭompatibility with Rust 2018 and improvements to the code. Reveal.js and UIKit files were remove from the css and js directories in /static. Adapted from the Contributor Covenant, version 1.4, available at.
#REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE HOW TO#
Information about how to contribute to the project is available in the CONTRIBUTING.md file on the GitHub repository.Ĭode of conduct. Markdownlint - Node.js style checker and lint tool for Markdown/CommonMark files.
#REVEAL.JS MARKDOWN IMAGE TOOLS SVBTLE LICENSE#
The license chosen at the beginning was GNU General Public License v3.0, then it was changed to MIT License, which I considered to be more appropriate for the project, as reveal.js and UIKit are published under the same license.Ĭontributing guidelines. Markdown Lint Tool - Tool to check Markdown files and flag style issues. On December 25th 2018 I sent changes to the repository on GitHub, a new version of the app with a new UI, a new license, code of conduct, contributing guidelines and a README with general information about the project.īetween the first version, developed with Python and Flask, and recent version, built with Rust and Rocket, some important changes have been made to the project. I published an article on Medium that month where I listed a few of the tasks that needed to be done like:

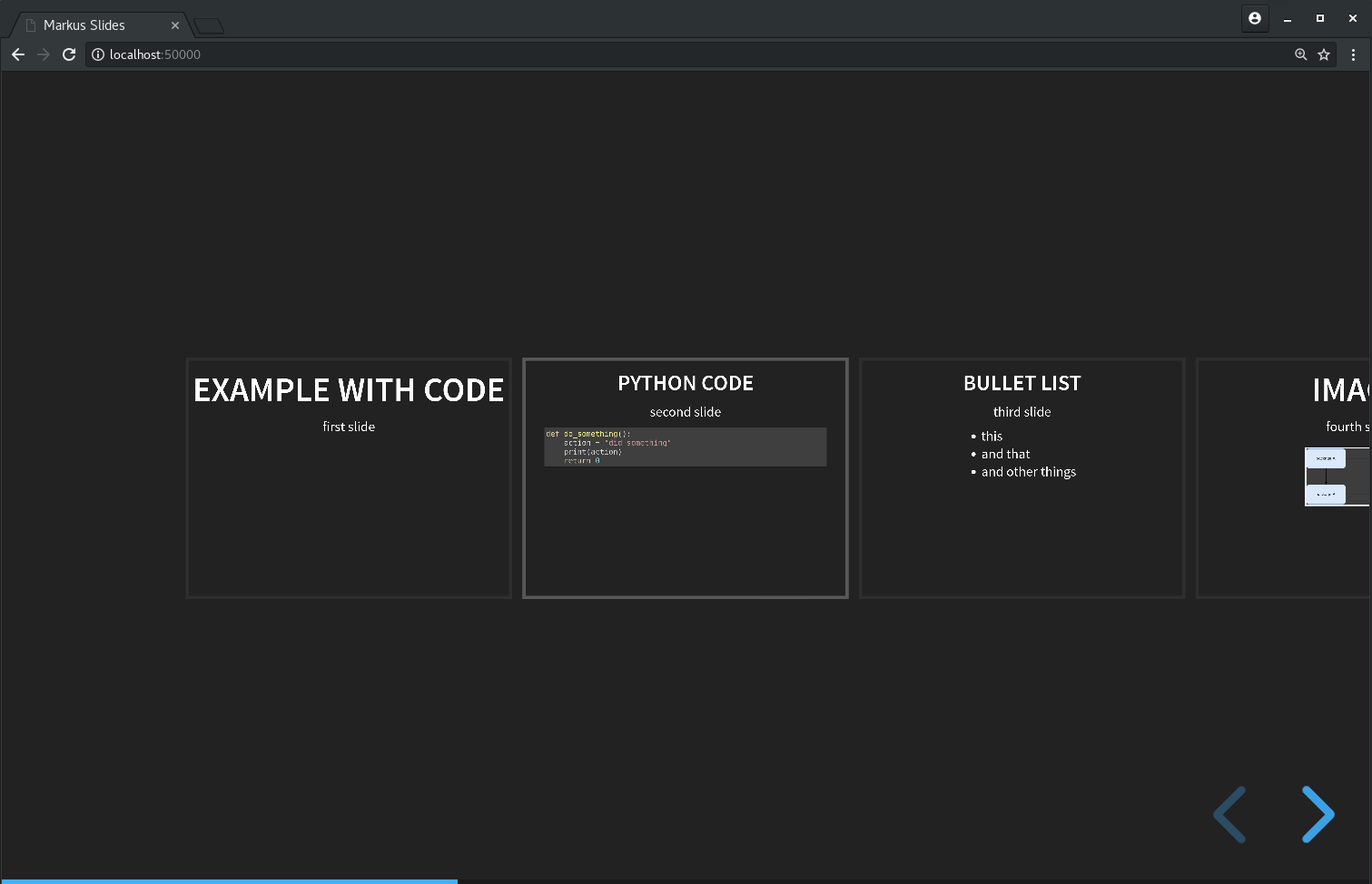
I used Rocket, which is a web framework for Rust Since Reveal.js use marked to parse the markdown string you can use this in your document: GitHub flavored markdown. Then in March 2018, after working on it for 2 days, I completed the migration from Python to Rust (Mozilla's programming language). Create reveal.js presentation directly from markdown file, open or create a new file in markdown and use default slide separator to see slide counter change in the status bar and title appear in the sidebar.

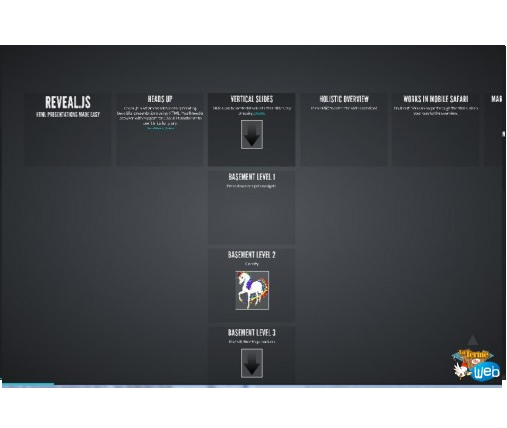
It was a weekend project and the first version of the application showed a form like the following where it lists all of your presentations.Īfter selecting the presentation and pressing the button “ Open”, slides were loaded in browser. Reveal.js Gallery exists as a way to better organize and access all of your presentations from one place. Originally developed with Python and Flask for the backend, and UIKit for the frontend. What if you have all of your slides in one place? With this question in mind I started working on a web app in January 2018. Every time you give a talk or a workshop you need to find the folder where you saved your presentation and open the index.html file in your favorite browser.

When you’re going to create a new presentation, you need to copy all files of reveal.js to another folder, create a Markdown file and add the content of the slides. Markdown Create reveal.js presentation directly from markdown file, open or create a new file in markdown and use default slide separator to see slide counter change in the status bar and title appear in the sidebar. Enter fullscreen mode Exit fullscreen mode


 0 kommentar(er)
0 kommentar(er)
